38 d3 bar chart labels
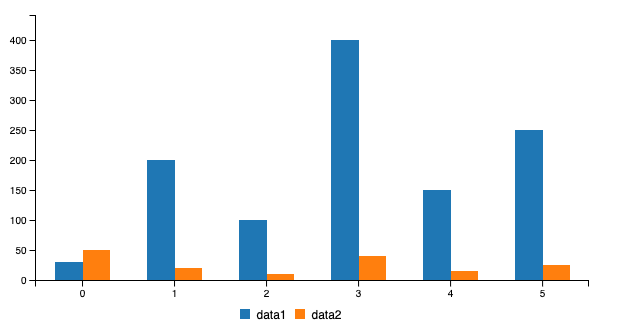
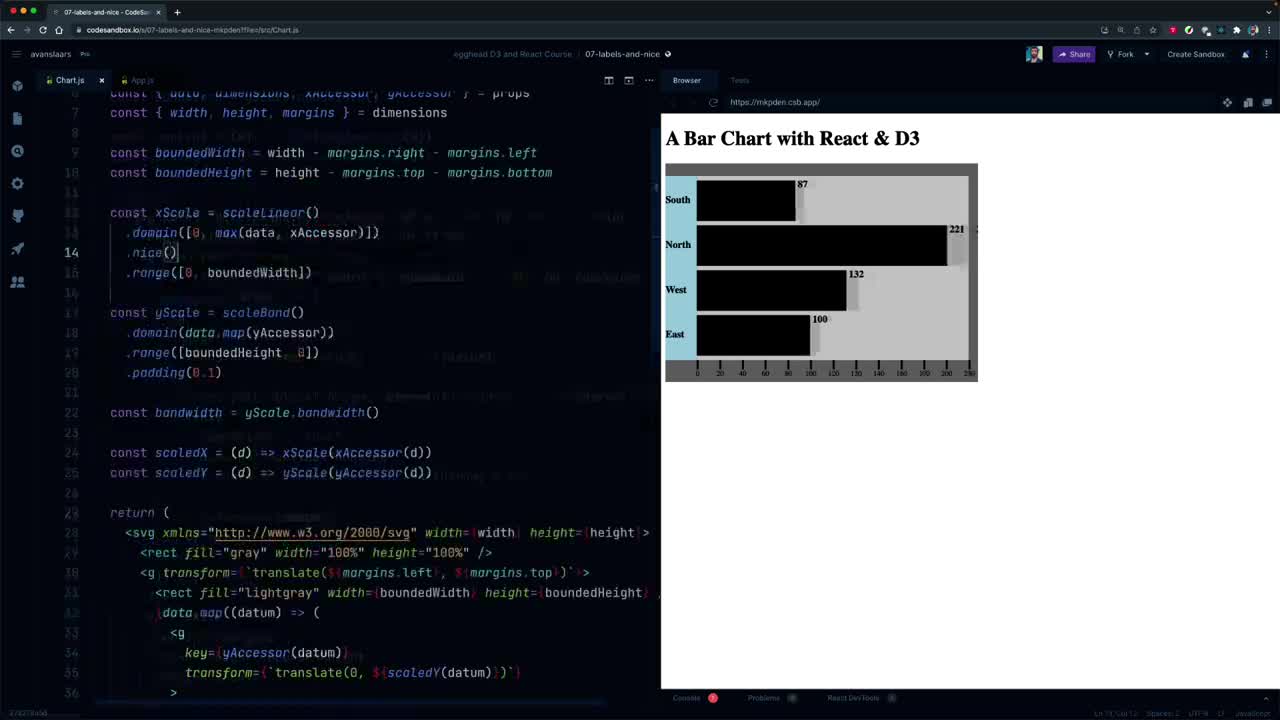
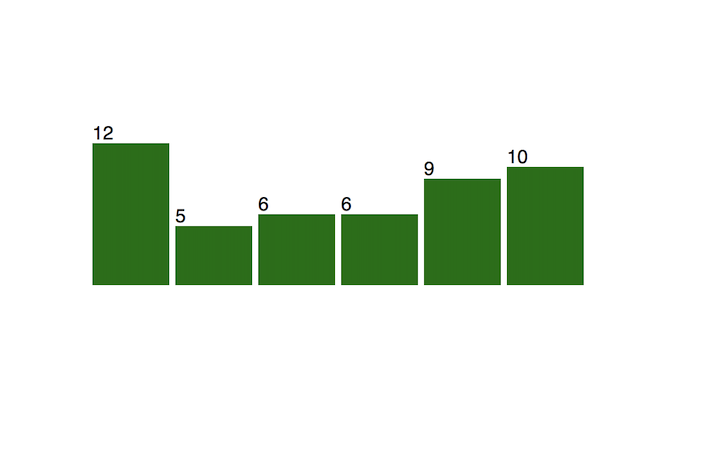
› d3js › create-bar-chartCreate Bar Chart using D3 - TutorialsTeacher Remember that the y-value here would be the tip of the bar since it is calculated from the origin and origin is at (0,0). And the output now is: Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. c3js.org › referenceC3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force Layout with Mouseover Labels; D3.js nested data; Merge Sort; Spinny Globe; Multi-Foci Force Layout; D3 Show Reel; DOM-to-Canvas using D3; Hierarchical Bar Chart; D3 Hello World; Pie Multiples; Pie Multiples with Nesting; Sunburst with Distortion; The Euro Debt Crisis; Point-Along-Path Interpolation; Case-Sensitivity and SVG-in-HTML; Poor ...

D3 bar chart labels
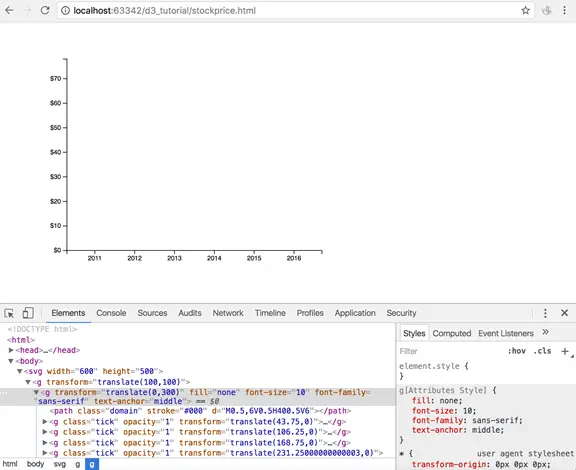
› d3js › axes-in-d3Create Axes in D3.js - TutorialsTeacher In the previous chapters, we learnt about scales. In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels. github.com › d3 › d3-shaped3-shape/README.md at main · d3/d3-shape · GitHub Jul 29, 2022 · d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. github.com › d3 › d3-scaled3-scale/README.md at main · d3/d3-scale · GitHub The related band and point scales are useful for position-encoding ordinal data, such as bars in a bar chart or dots in an categorical scatterplot. This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale.
D3 bar chart labels. github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. github.com › d3 › d3-scaled3-scale/README.md at main · d3/d3-scale · GitHub The related band and point scales are useful for position-encoding ordinal data, such as bars in a bar chart or dots in an categorical scatterplot. This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale. github.com › d3 › d3-shaped3-shape/README.md at main · d3/d3-shape · GitHub Jul 29, 2022 · d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. › d3js › axes-in-d3Create Axes in D3.js - TutorialsTeacher In the previous chapters, we learnt about scales. In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels.


































Post a Comment for "38 d3 bar chart labels"