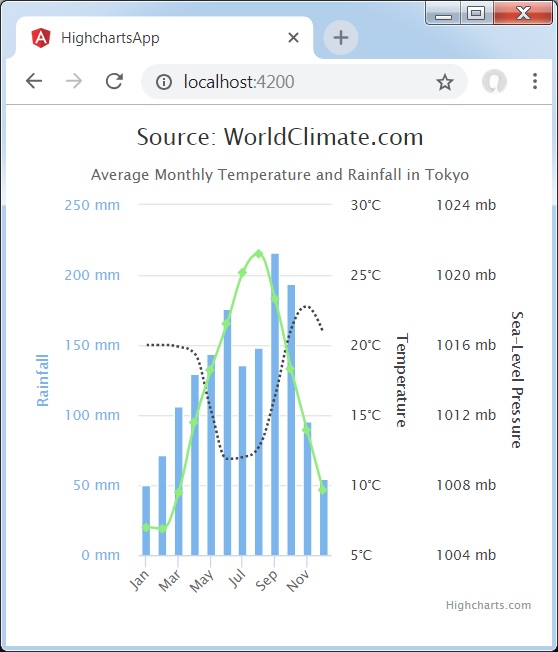
40 highcharts format y axis labels
towardsdatascience.com › all-about-heatmaps-bb7d97All About Heatmaps. The Comprehensive Guide | by Shrashti ... Dec 24, 2020 · To set the labels on X-axis and Y-axis, ‘xticklabel’ and ‘yticklabel’ parameters are used.⁷ xticklabel: To place tags on the x-axis of heatmap. ‘xticklabels’ is an optional parameter that accepts arguments as “auto,” bool, list-like, numpy array, or int. False: to hide the labels Array/list/int : to set values, other than ... › english › wikiggplot2 - Essentials - Easy Guides - Wiki - STHDA Change x and y axis limits Use xlim() and ylim() functions; Use expand_limts() function; Use scale_xx() functions; Axis transformations Log and sqrt transformations; Format axis tick mark labels; Display log tick marks; Format date axes Plot with dates; Format axis tick mark labels; Date axis limits; Functions: xlim(), ylim(), expand_limits ...
randomnerdtutorials.com › esp32-esp8266-plot-chartESP32/ESP8266 Plot Sensor Readings in Real Time Charts ... Jul 19, 2019 · Learn how to plot sensor readings (temperature, humidity, and pressure) on a web server using the ESP32 or ESP8266 with Arduino IDE. The ESP will host a web page with three real time charts that have new readings added every 30 seconds.

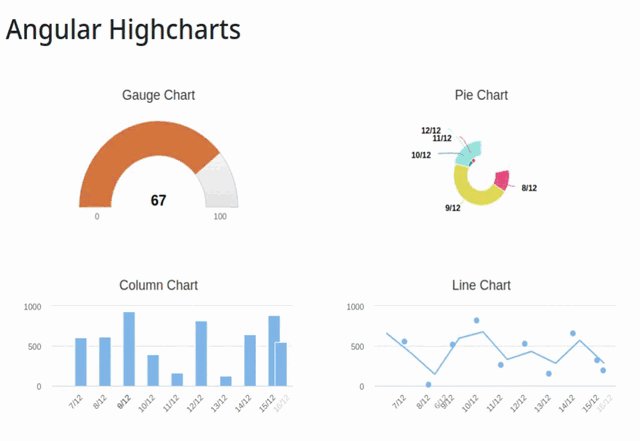
Highcharts format y axis labels
› docs › chart-conceptsLabels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point ... community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community plotOptions.series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.y:.2f} causes data values to display with 2 decimals {point.y:,.0f} causes data vlaues to display with thousands seperator and zero decimals and causes the chart tp draw as follows: Another example for percent bar chart: {point ... › demo › gauge-solidSolid gauge | Highcharts.com Chart demonstrating solid gauges with dynamic data. Two separate charts are used, and each is updated dynamically every few seconds. Solid gauges are popular charts for dashboards, as they visualize a number in a range at a glance.
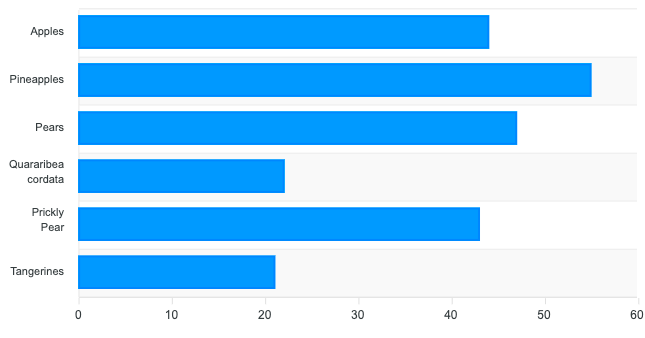
Highcharts format y axis labels. › docs › basic-axis坐标轴 | Highcharts 使用教程 Nov 20, 2020 · 3)Highcharts.dateFormat(String format) Highcharts时间格式化函数,同 PHP格式化函数。具体用法参考API文档 Highcharts.dateFormat() ,当然,在本教程的《函数使用》章节中具体讲解。 4、category. 数组轴。用的最多也最简单,这里就不多说,更多请查看 在线演示平台 例子。 › demo › gauge-solidSolid gauge | Highcharts.com Chart demonstrating solid gauges with dynamic data. Two separate charts are used, and each is updated dynamically every few seconds. Solid gauges are popular charts for dashboards, as they visualize a number in a range at a glance. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community plotOptions.series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.y:.2f} causes data values to display with 2 decimals {point.y:,.0f} causes data vlaues to display with thousands seperator and zero decimals and causes the chart tp draw as follows: Another example for percent bar chart: {point ... › docs › chart-conceptsLabels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point ...

.png?width=463&name=excelonz%20(1).png)




















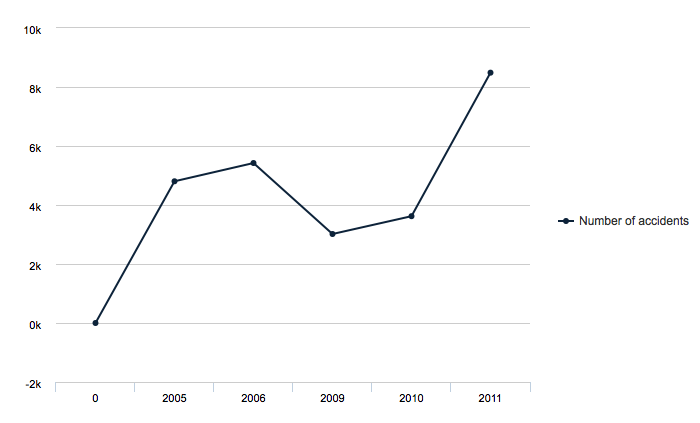
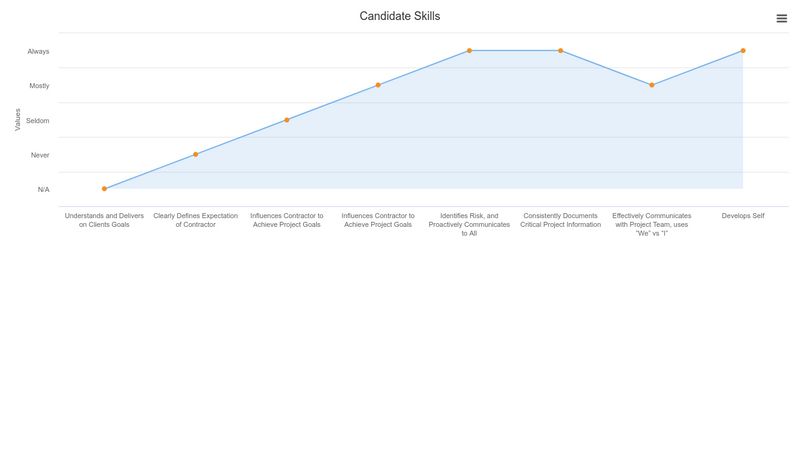
![Solved]-Show x-Axis line but hide all data points-Highcharts](https://i.stack.imgur.com/Q4VSN.png)









Post a Comment for "40 highcharts format y axis labels"